Monstroid. 戴插件概述
2015年9月15日
We are ready to provide you with a short overview of 戴插件 in Monstroid template.
Monstroid template has several 戴插件 available:
戴 比较插件
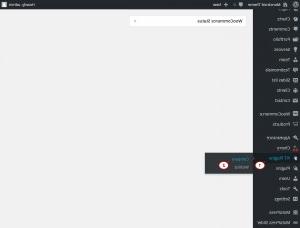
戴 WooCommerce 比较 插件 is an extension of WooCommerce 插件 that allows your users to compare some 产品 of your shop. 访问 插件 设置,导航到 戴插件 > 比较 section 在管理面板中:
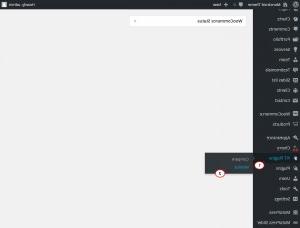
You will see 2 buttons available on the next screen:
-
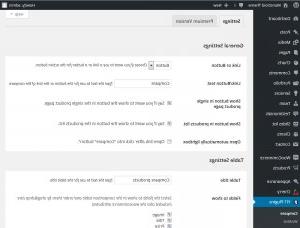
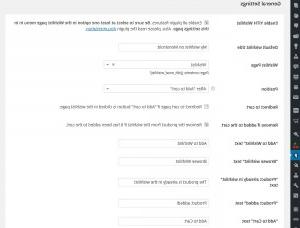
设置 ——这 选项卡 允许您更改 一般 和 表设置:
一般设置:
This section 允许您更改 the following:
-
Choose if you want to use a link or a button for the action button.
-
Type the text to use for the button or the link of the compare.
-
Say if you want to show the button in the single product page.
-
Say if you want to show the button in the 产品 list.
-
Open link after clicking “比较” button”.
表设置:
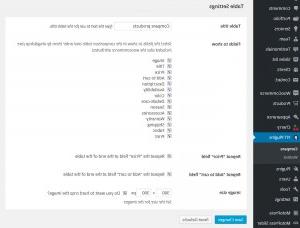
表设置 section lets to change the following 设置:
-
Type the text to use for the 选项卡le title.
-
Select the fields to show in the comparison 选项卡le 和 order them by drag&drop (the woocommerce attributes are also included).
-
Decide whether to repeat the “Price” field at the end of the 选项卡le or not.
-
Repeat the “Add to cart” field at the end of the 选项卡le.
-
Set the size for the images 和 select whether to crop image or not.
-
-
你可以升级你的 戴比较 插件 version to Premium version under the 高级版 选项卡 在管理面板中. 别忘了 备份您的站点 before making any 更新s.
戴愿望清单插件
戴愿望列表 插件 allows users of your site to add items to a wishlist.
导航到 戴插件 > 愿望列表 section 在管理面板中 to locate 戴愿望列表 插件 设置:
You will see several 选项卡s available t在这里:
-
设置
You can change the following 一般设置 在这里:
-
让所有 插件 特性. Be sure to select at least one option in the 愿望列表 page menu on this settings page.
-
Change default wishlist title.
-
选择愿望清单页面.
-
Change wishlist button position.
-
重定向 to cart page if "Add to cart" button is clicked in the wishlist page.
-
Remove the product from the wishlist if it has been added to the cart.
-
Change “Add to 愿望列表” text.
-
Change “Browse wishlist” text.
-
Change “Product already 在愿望列表” text.
-
Change “Product added” text.
-
Change “Add to Cart” text.
-
显示 单价 for each product 在愿望列表.
-
显示 “Add to Cart” button for each product 在愿望列表.
-
显示 “In stock” or “Out of stock” label for each product 在愿望列表.
-
显示 the date when users have added a product to the wishlist.
-
Add a second remove button in the last column, with extended label.
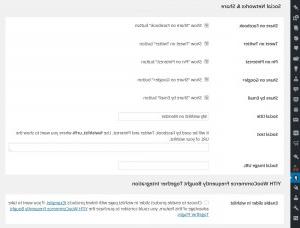
社交网络 & 分享 section 允许你 share wishlist on social channels:
You can change the following 设置:
-
Select 社会图标 to be shown on your site: 脸谱网, 脸谱网, Google+ or email.
-
改变社会头衔.
-
输入社会头衔. It will be used by 脸谱网, 推特 和 Pinterest. Use %wishlist_url% where you want to show the URL of your wishlist.
-
Specify social image URL.
戴 WooCommerce Frequently Bought Together Integration
启用 滑块 在愿望列表. Choose to enable product 滑块 在愿望列表 page with linked 产品 (Example). If you want to take advantage of this feature, you can consider purchasing the 戴 WooCommerce Frequently Bought Together 插件.
-
-
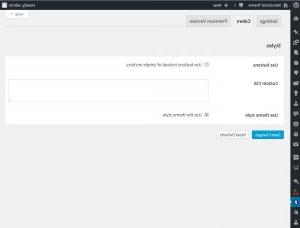
颜色:
-
Use buttons instead of simple anchors.
-
自定义CSS.
-
使用主题样式.
-
-
高级版 允许你 更新 戴愿望列表 插件 to the most recent version. 总是 备份您的站点 before making any 更新s.
Feel free to check the detailed video tutorial below: